deployMEnt
Aiming to assist families in staying connected with loved ones in the military, bridging communication during their service.
UX DESign
ui design
ux research
Project Details
DUrATION
1 month
December 2022 - January 2023
my role, Tools, & Category
My Role
UX/UI Designer
User Researcher
Category
Mock Project
Tools
Figma
FigJam
Adobe Illustrator
Link to prototype
Problem
Solution

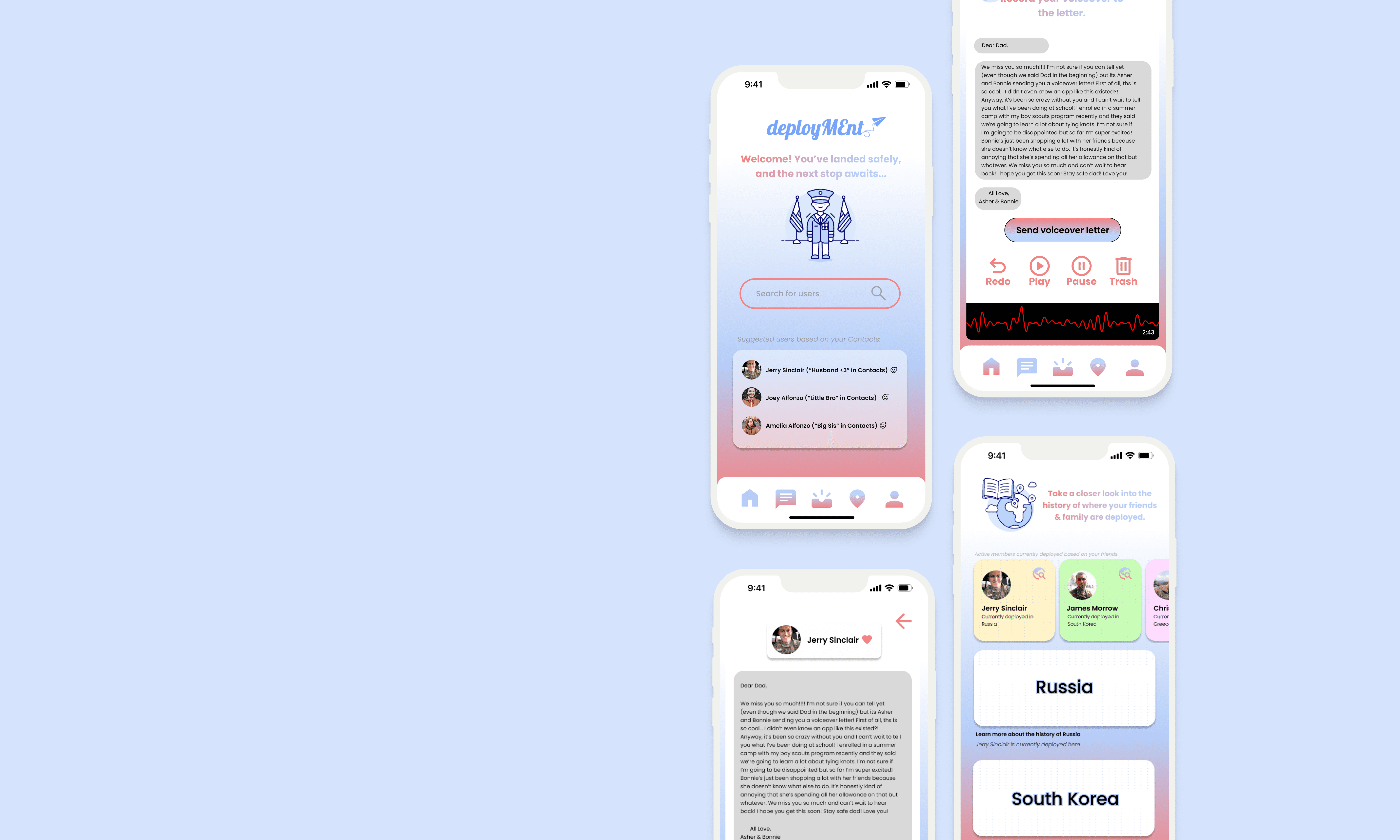
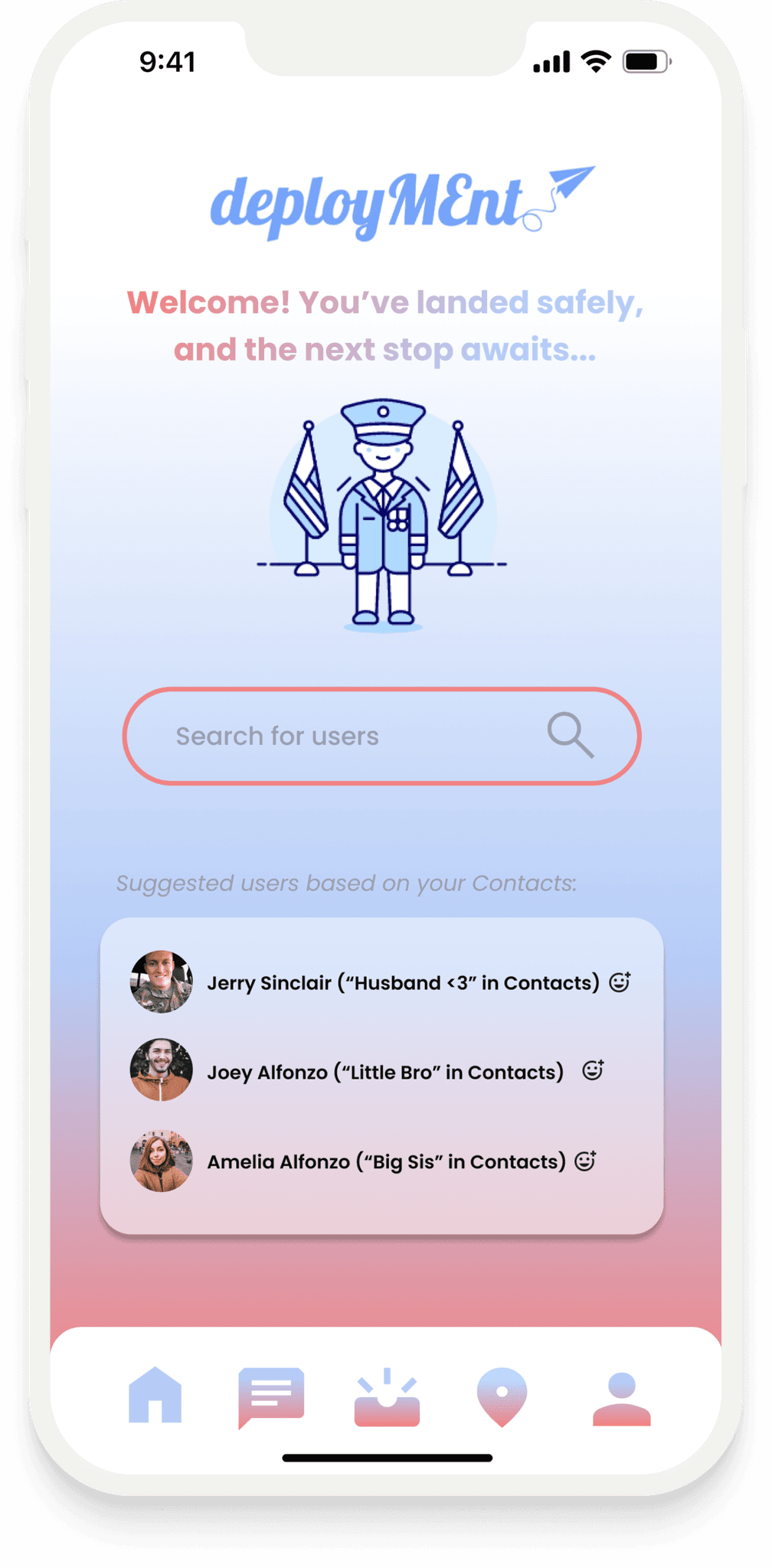
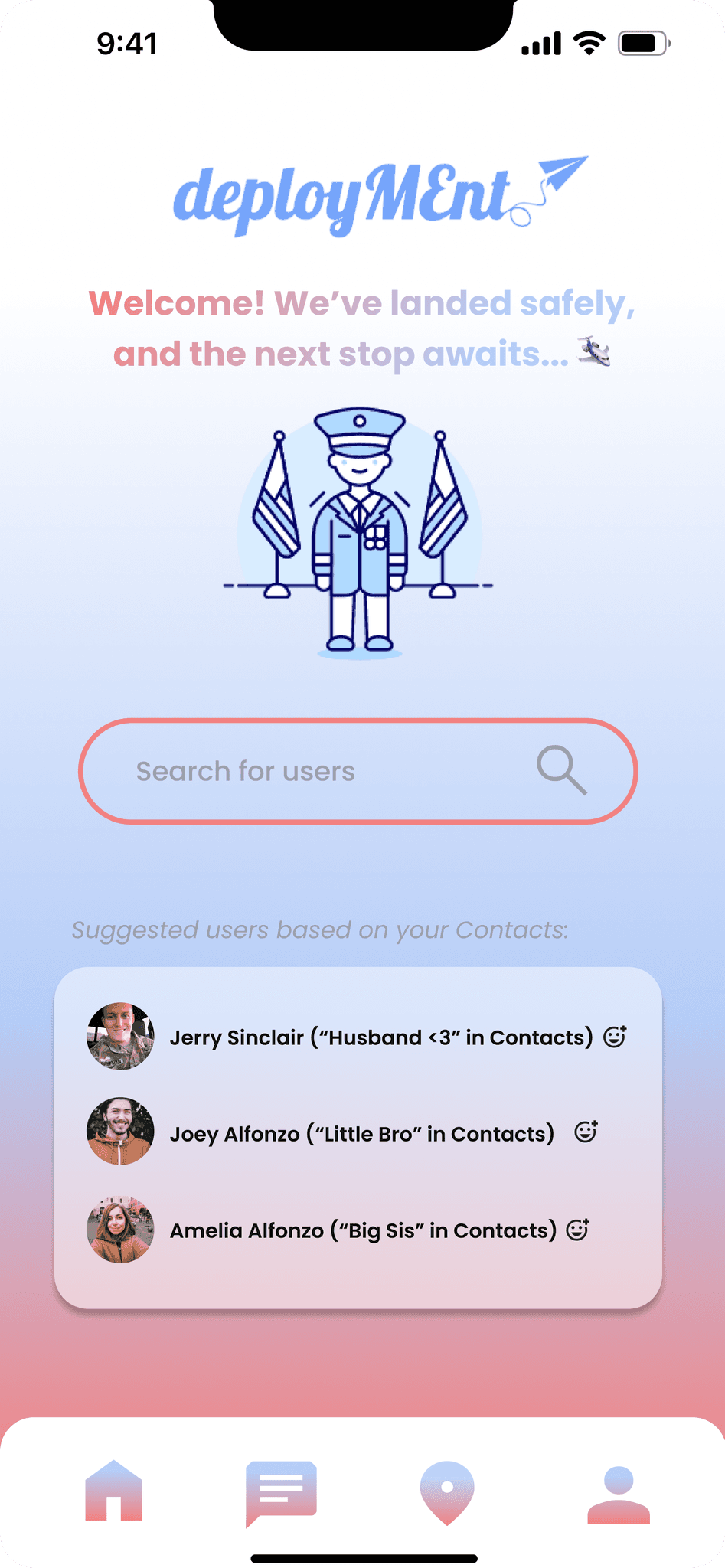
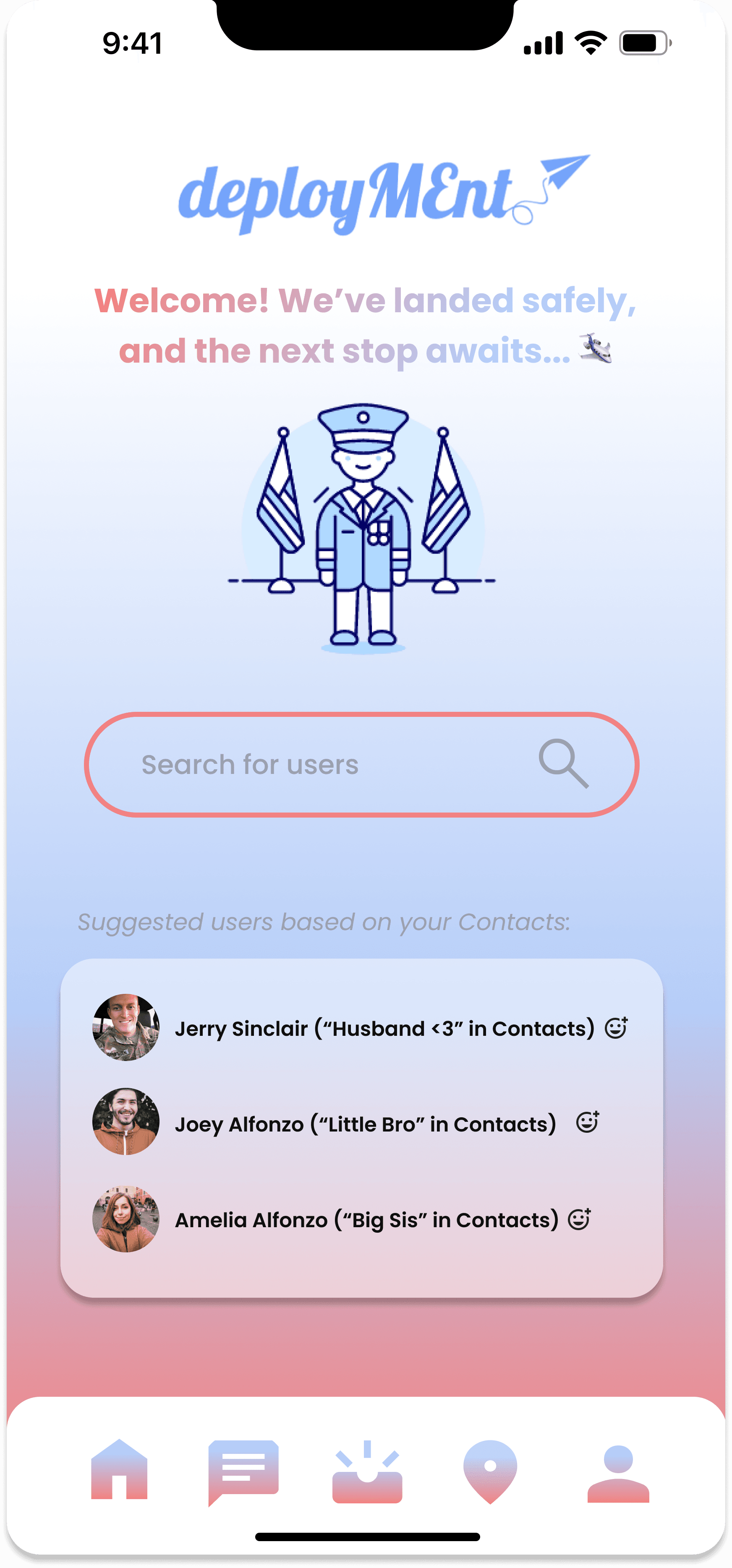
Intuitive Access to User Search
Easily search for people you know who also have loved ones currently deployed.
Provides a suggested list of users to befriend based on your contacts.
Boost Intimate Connections
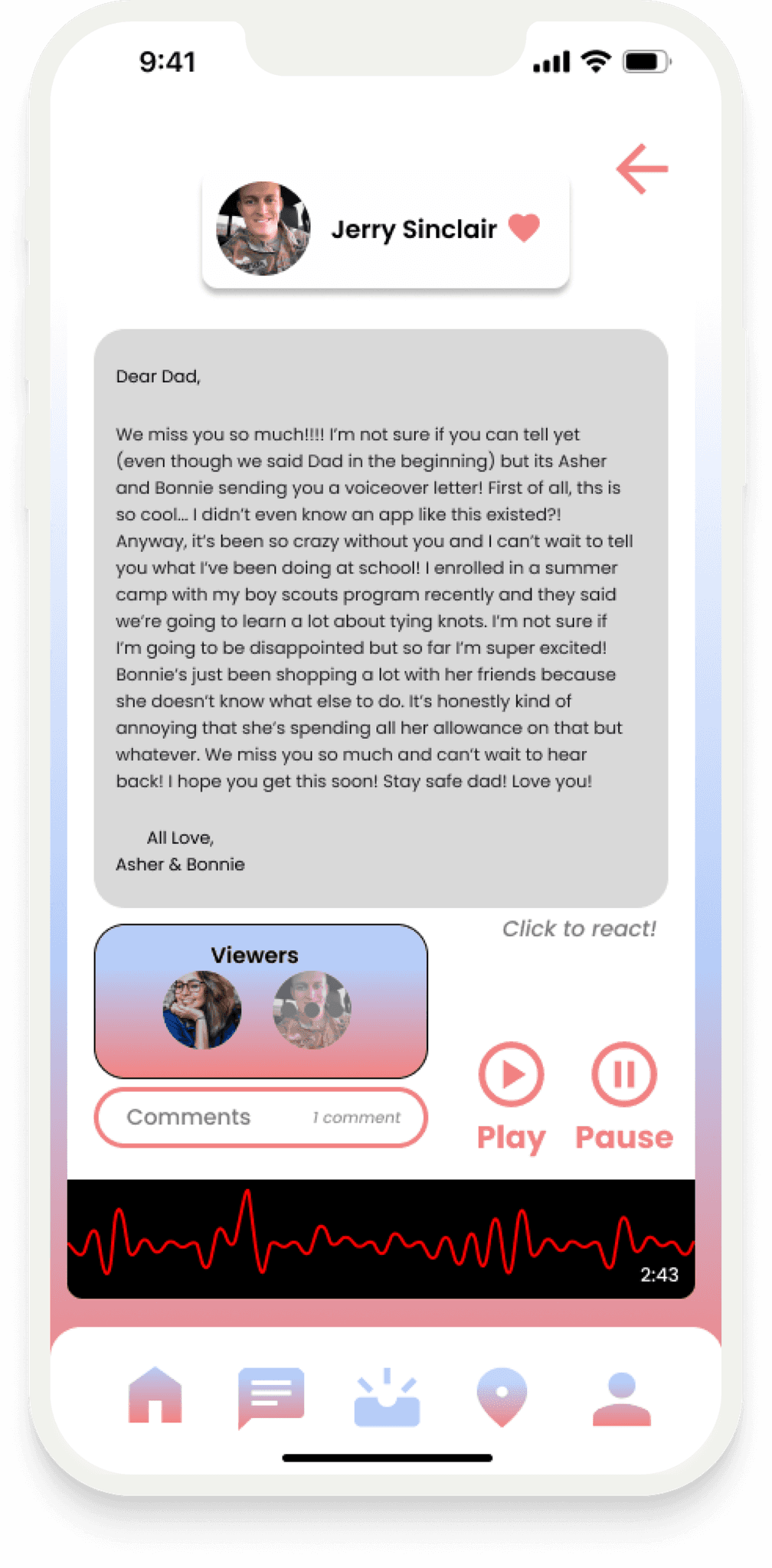
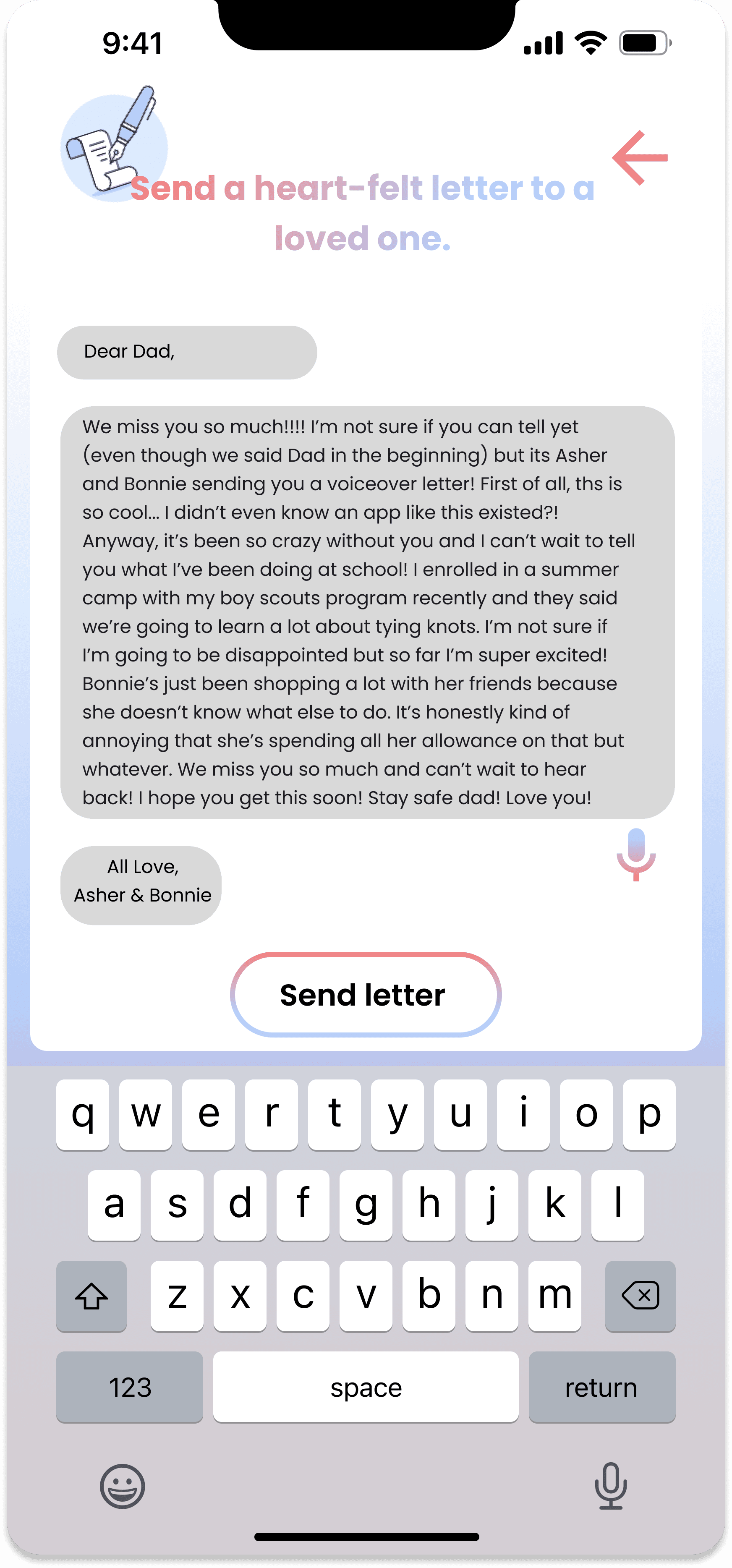
Virtual letters with the option to add an audio voiceover to boost an intimate connection with loved ones.
Users are able to see who has/hasn't viewed the letter yet.
Add + view comments to a letter.


Learn More + Engage
Learn more about where your friends are currently deployed or have family currently deployed.
Promotes a source of comfort and support through understanding more about a location's history.
White Paper Research
User Surveys
While keeping the above statistics and information in mind, I decided to conduct a survey to better understand the personal experiences of those with family deployed. Through this, I was able to better understand and define the issues that arose along the way given one’s unique circumstances. By distributing the survey throughout various social media platforms, such as Discord, Reddit, and Instagram stories, as well as physically at our local Veterans Affairs office, I targeted and reached a greater audience. Receiving responses from a total of 15 people, all respondents had fallen within the age range of 15-20 years old.
In order to gain key insights as well, I asked the questions below to find trends as to why conflicting bonds exist. Given the circumstances of the issue, it can be quite troublesome and delicate to pinpoint the main reasons as to why relationships may not be as strong with family deployed. Utilizing a numeric scale for these questions particularly, I allowed respondents the ability to express their feelings with less intimacy. When inquiring about topics regarding personal preference, I asked for total expression in order to move forward in a positive direction.
Quantitative Data for Research Questions 1-3

Research Questions:
Rate on a scale from 1-10 (1 = low, 5 = neutral, 10 = high), how difficult has it been attempting to contact a family member currently deployed?
Rate on a scale from 1-10 (1 = low, 5 = neutral, 10 = high), has there been a connective barrier present between you and a family member currently deployed
Rate on a scale from 1-10 (1 = low, 5 = neutral, 10 = high), how drastically did your relationship shift after your family member returned from deployment? (Optional)
Have either you or your family members currently deployed utilized other applications in order to keep in contact? If so, what were the applications used and was this consistent? (Please write N/A if not applicable)
How many years or months have your family member(s) been deployed for?
If you had a web/desktop application specifically for contacting family members currently deployed, would you use this? Why or why not? (Please write N/A if not applicable)
Main Insights
“we email sometimes but it’s not consistent"
“iMessage, email, WhatsApp, but I don’t like them”
“Skype in the early 2000s but now just texting”
“Applications changed with time, but now WhatsApp”
“Printed messages but you can't dispatch them frequently”
Based on the trends in responses from those I had surveyed, I noticed that there is no consistency in terms of what applications users prefer when contacting family on either end. Looking at the data, respondents typically use Skype, WhatsApp, iMessage, E-mail, and even physical letters as a method of contact, but it tends to adjust with modern times as to what is preferred more. In regards to physical letters specifically, it was mentioned by multiple respondents that it can be quite difficult to both send/receive these on either end, causing it to be an unreliable and ineffective method of communication. Additionally, I had initially planned on creating a desktop application, but ALL respondents had expressed that this idea would be much better executed (having the potential to reach national attention) as long as it’s a mobile application. From here, I conducted a competitive analysis to further consider some of the more prominent applications currently used by respondents for long-distance contact.
Competitive Analysis
The competition had roughly no stand-out aspects for specific audiences
Keeping the above user feedback in mind, I went forth by analyzing the main aspects of each application, including social aspects, organization/clarity, the onboarding process, as well as popularity. I found that nearly none of them had incorporated unique features that catered towards specific individuals, but rather had followed a more general concept. The differences between all four of these applications are slight while the similarities tend to be more prominent. Additionally, seeing the variability that surveys respondents had when using a certain platform (which was solely based on current times in technology or preferability) motivated me further to play a role in providing an enhanced user experience for my targeted audience. This then became my opportunity for the solution to provide a platform that catered to an audience of users through the implementation of two key unique features: virtual letters (with the option to add voiceover) and a history/location component.

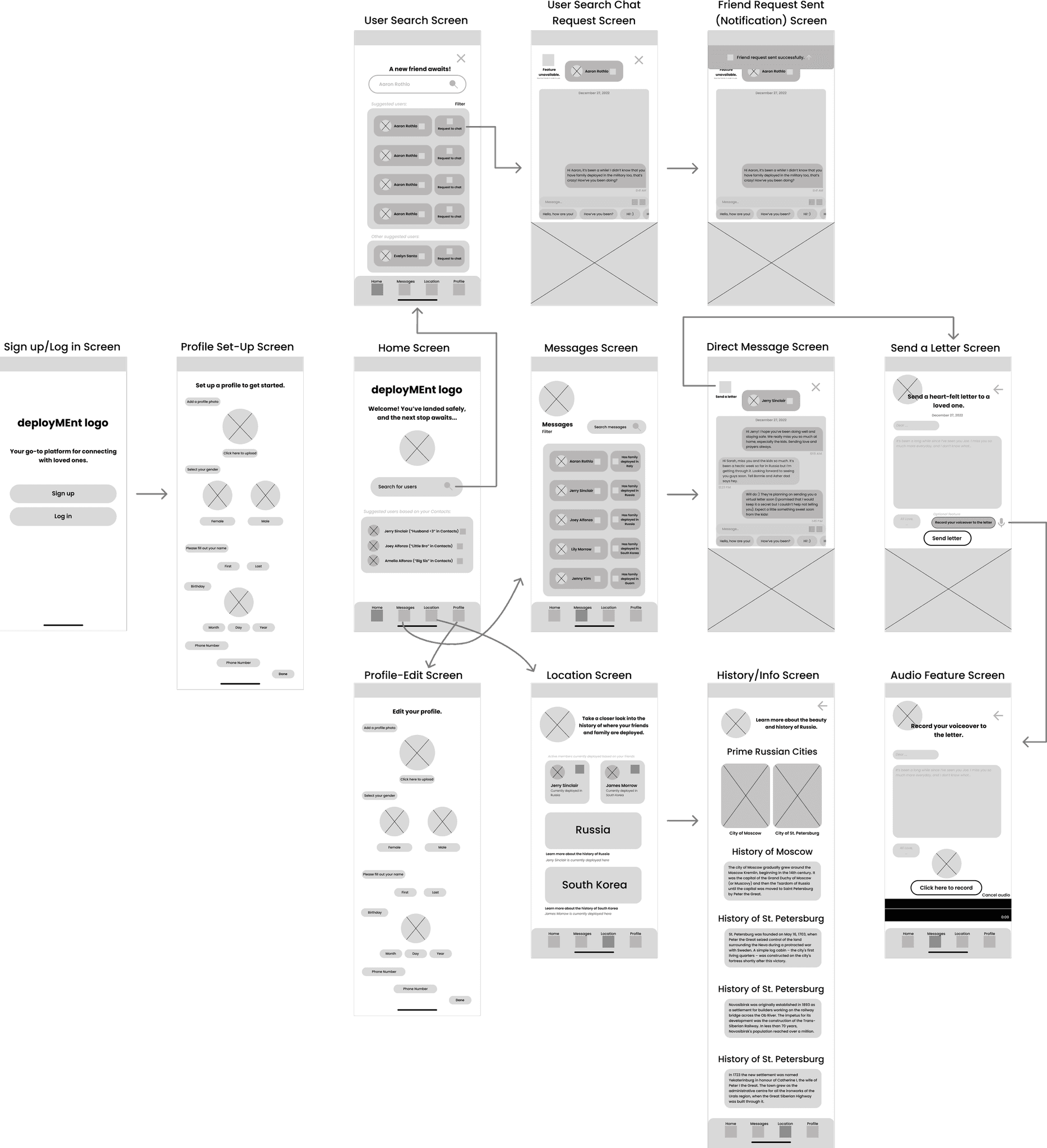
User Flow
To gain an idea of what I hoped the app would entail, I crafted a user flow that accurately encompasses the user’s journey. This includes the onboarding process, as well as the core features that truly distinguish and define the user’s experience.

Wireframing
Before jumping head-on into hi-fi, I created and constantly iterated multiple wireframes that aimed to showcase potential solutions for my targeted audience. Naturally, I aspired to follow the traditional design process of progressing from wireframing to a lo-fi design and finally a hi-fi prototype, however, due to the time constraints around this project, I settled on continuing with a hi-fi design.
I ultimately chose to move forward with the wireframe presented above, as both the virtual letter and location features strong implement a natural and smooth user flow. The sub-features within the application’s design consist of:
Chat requests with users who are not befriended
Built-in user search located on the home page
Ability to add audio voicover on virtual letters
Can easily view where a befriended user’s family member (or they themselves) is/are currently deployed through the messages screen

Usability Testing + Improvements
Based on the feedback I had received from the original survey respondents after completing usability testing, I regularly iterated my design over the span of 4 weeks, followed by 4 minor yet effective improvements.



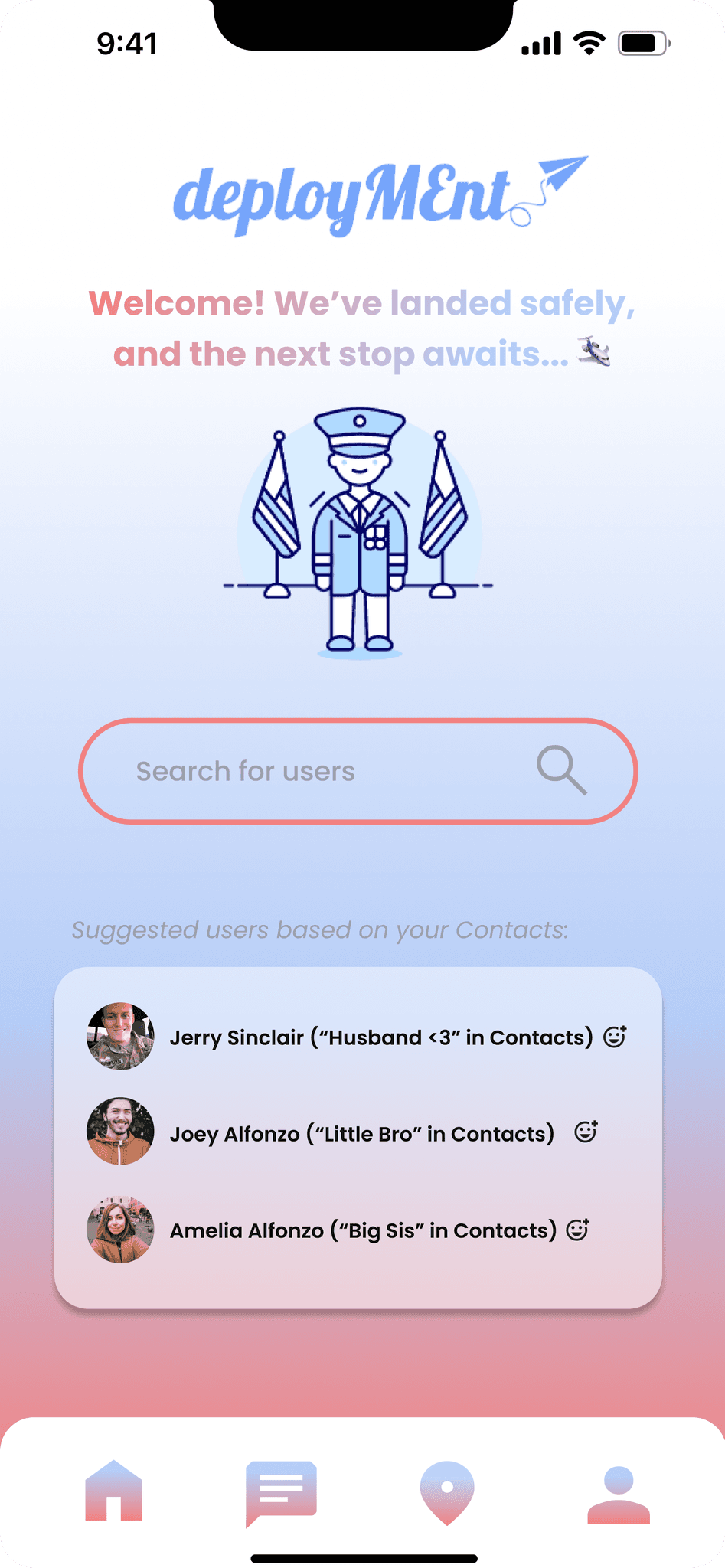
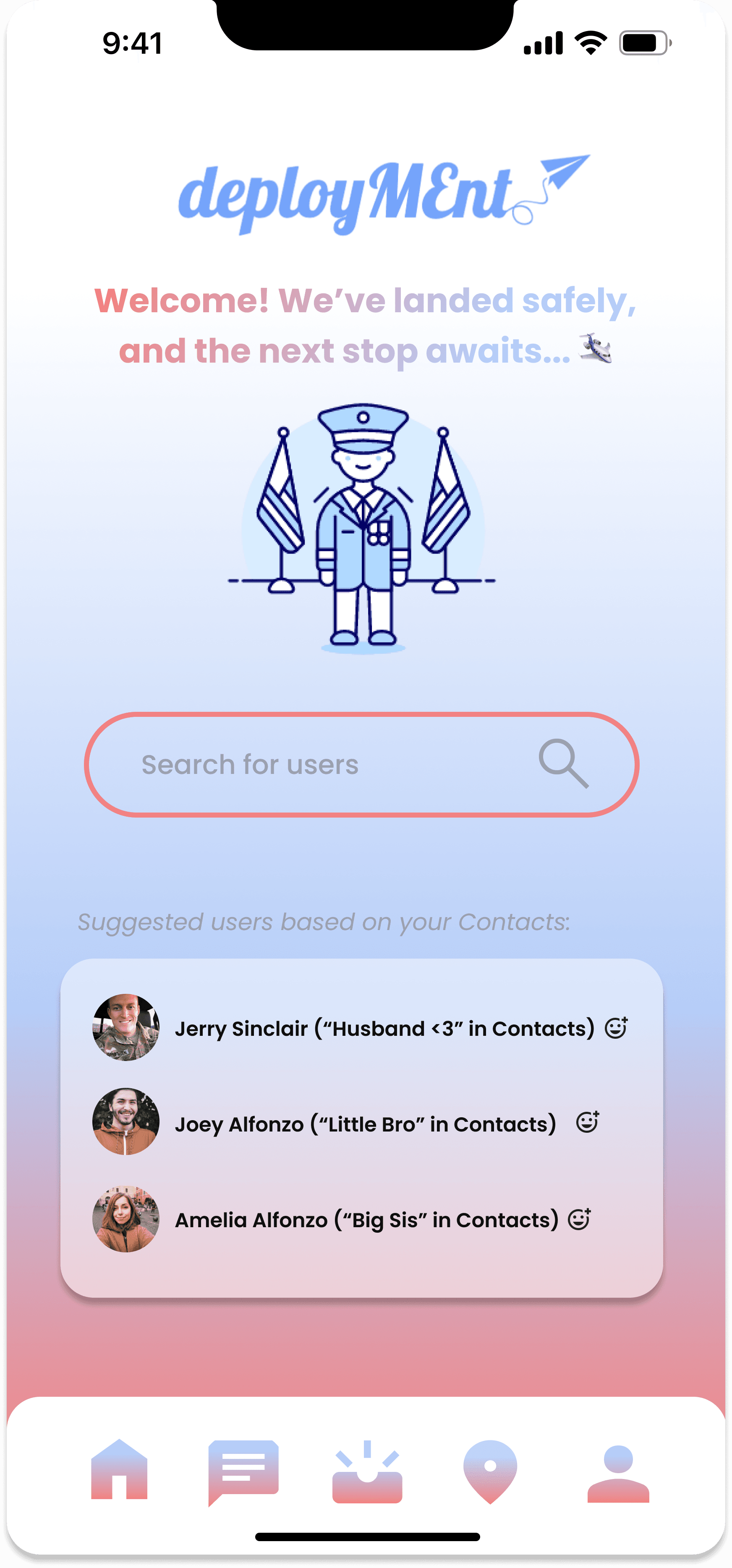
Adding a new icon to the navbar
Originally, I did not design a designated icon to redicrect users to the "Send a letter" screen within the navbar. This was originally only accesible through direct messages with other users.
Based on feedback, users preferred for the feature to lie in the center of the navbar given how it is one of the main, unique features on the app.
Creating a more accessible feature
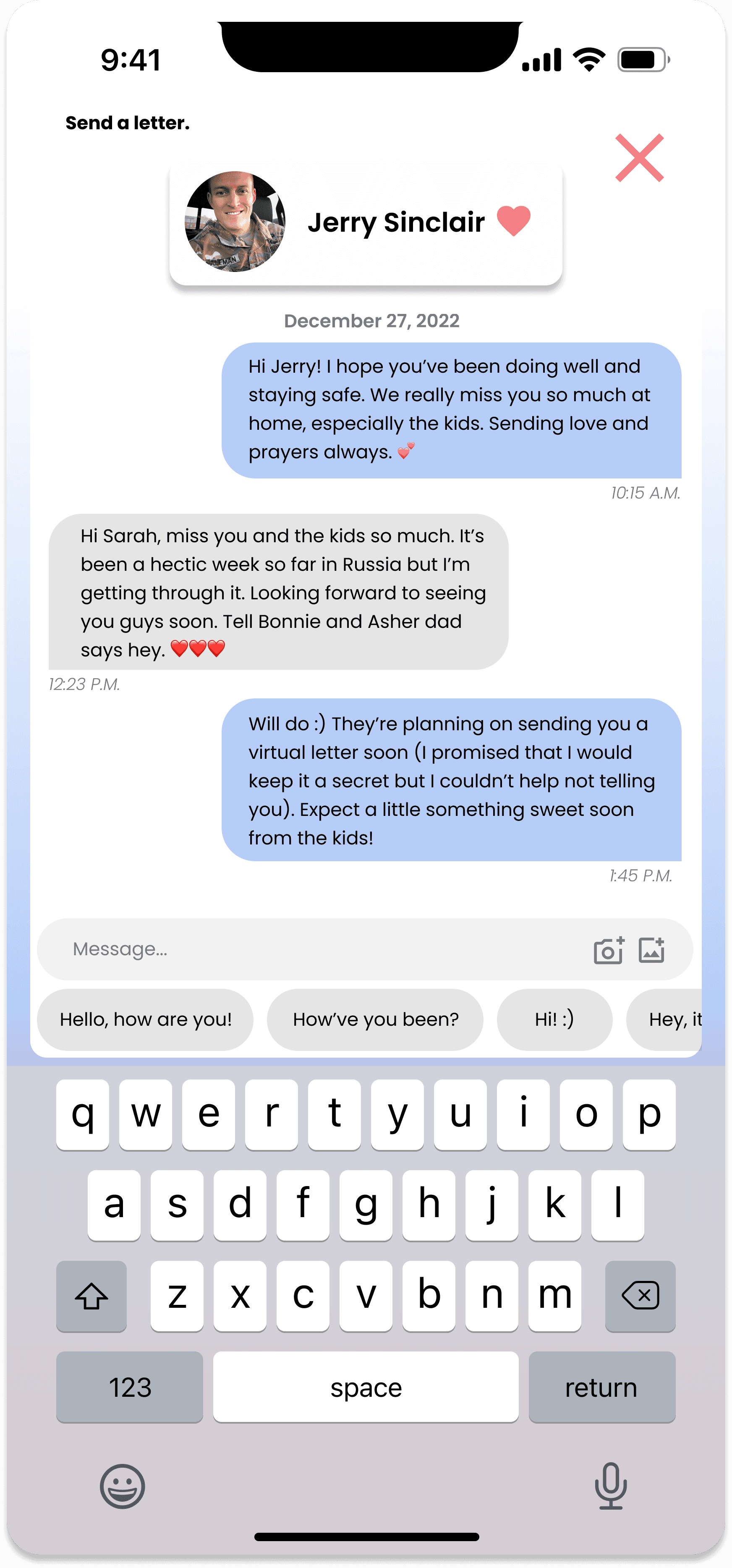
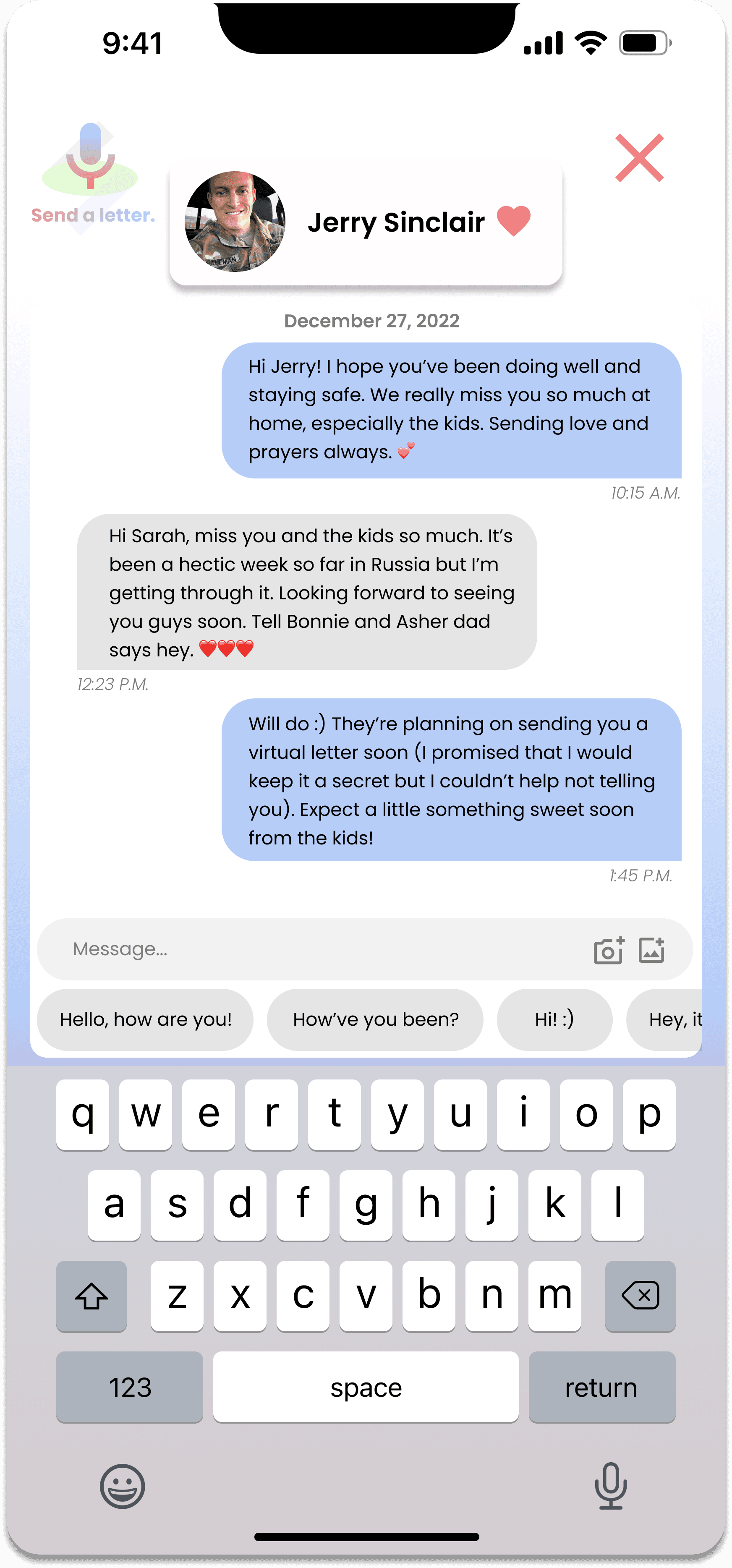
Users had expressed that "Send a letter" in only writing is not very effective and could be adjusted by incorportaing more visual elements.
First designed the microphone icon to be solid red with no accent behind it, however, users indicated that it would be more visible if it had matched the navbar color gradient.






Users desire further interaction
Originally did not include a "Viewers" section tpo indicate who has opened the letter vs. who has not.
Added a "Comments" section alongside a "Click to react" button in order to better engage users while also increasing overall retention.
Including more defining factors
Users were a bit confused as to what the microphone icon stood for. By adding text, this provides users with a more clear understanding of its functionality.
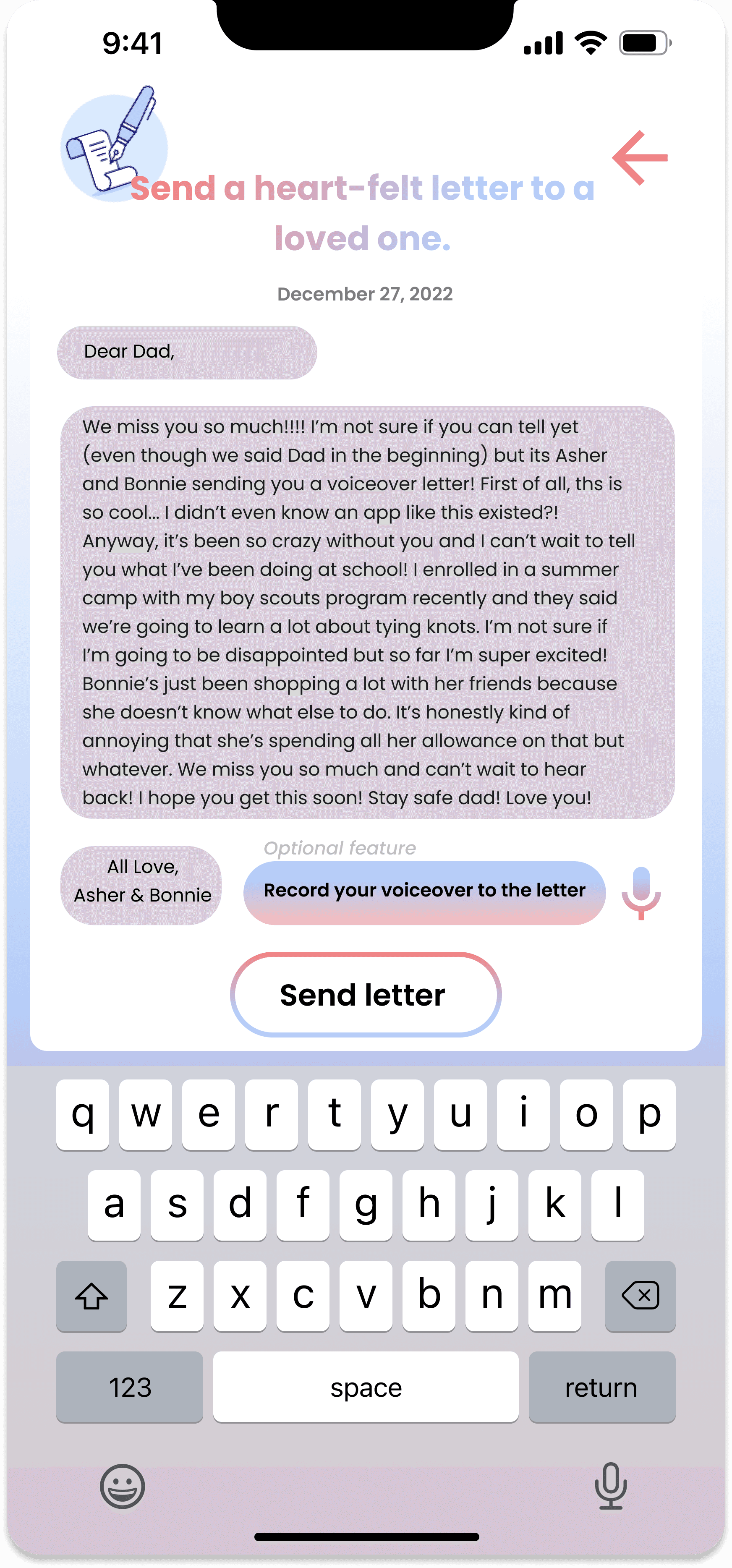
A date to the letter was added at the top of the screen to identify when exactly the letter had been sent.



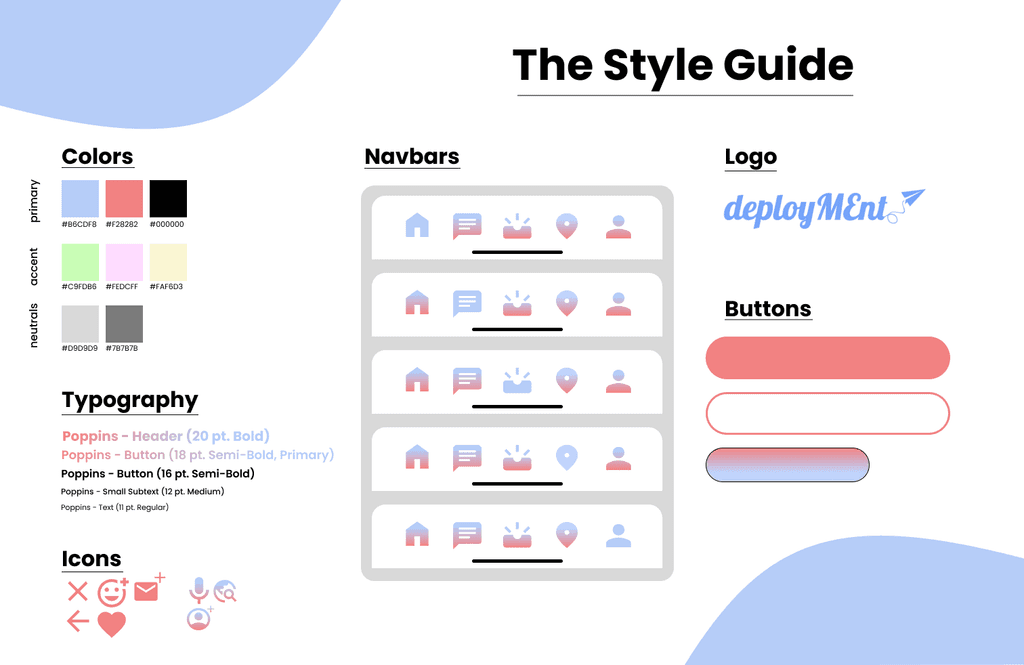
Style Guide
As I began to transition from the initial wireframe to hi-fi, I compiled a style guide that accurately represents the application’s final interface. With the navbar being iterated after receiving initial user feedback as well, I incorporated the letter dashboard icon to allow for more user accessibility and intuitiveness.

Conclusion & Reflection
Reflecting back on this entire experience, I feel immensely grateful to have been given the opportunity to work with such considerate, helpful, and supportive users. Additionally, this is my first-time going through the entire UX process! From this, I feel that I have gained a strong understanding of what to expect in terms of time, effort, and motivation when tackling on a problem with an end-goal in mind (especially within a smaller timeframe). On that note, some things that I’ve learned and would do differently in the future:
Iterate, iterate, iterate! At first, this project was meant to be completed as a desktop application but ultimately resulted in a mobile application after seeing numerous users express similar wants and needs.
Be sure to make data-driven design decisions. Although I had spent a few weeks researching and developing my prototype, I had a decent amount of typography and style inconsistencies that had been indicated by users during the final testing stage. I hope to become stronger in formulating an accurate style guide that I adhere to throughout the entirety of the design process in the future. This would really allow me to have the opportunity to focus on other major parts of the design that could be improved.
Take your time! Noticing the mistakes I had made within my UI, it was most likely due to transitioning from wireframing directly into a hi-fi prototype, rather than lo-fi. As a result of the time constraints that emerged throughout the duration of this project (the Winter quarter approaching, and a sudden family emergency), created difficulty in following the full design process. If I had more time with this project, I would most definitely return and research further with my target audience to potentially implement additional features, iterate current design systems, etc.