PEEPS
Fostering connections for the UC San Diego student community with their campus, the San Diego area, and fellow students.
0-1
B2C
MOBILE DESIGN
How might we create an application that can provide the UCSD student community with a more well-rounded, fulfilling, and support college experience?
Starting college can feel like stepping into the unknown, especially without someone to guide you. As a transfer student at UC San Diego myself, I know that feeling all too well. From navigating academics to building a social network, every decision can feel like a high-stakes gamble when you're trying to find your place.
That deeply personal experience became the foundation and inspiration for this project. I set out to design an app that could serve as a trusted companion for students: one that supports both their individual growth and long-term aspirations throughout their college journey.
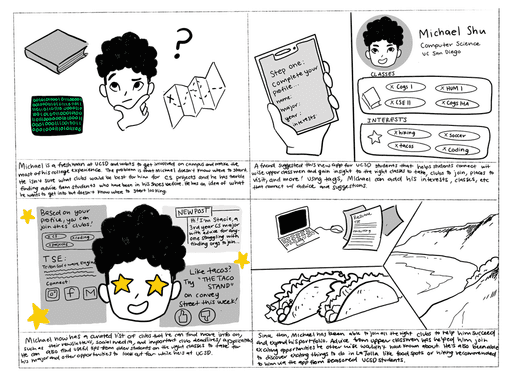
Storyboarding
To bring my ideas to life, I illustrated a storyboard that captured the user journey and showed how someone might interact with key features in real-world scenarios. The storyboard didn’t just visualize possibilities but it grounded the vision in real student experiences.
It became my compass as I transitioned into wireframing and building low-fidelity designs, acting as a constant reminder of the positive outcomes I was designing for and the impact I hoped to create.
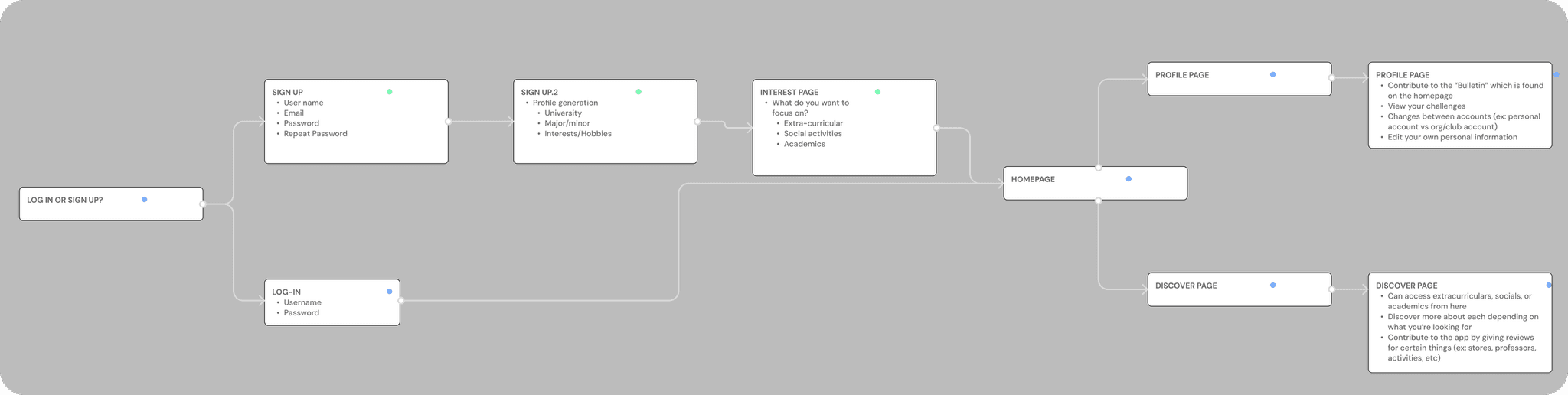
User Flow
Before diving into design iterations, I mapped out a detailed end-to-end user flow to nail down a vision. I focused on simplifying the experience, breaking down each step a user would take and outlining what they'd see on every page.
This rough blueprint became my north star, helping me identify the essential features to prioritize and provide clear direction as I began shaping the interface, allowing me to craft a journey that felt intuitive and intentional from the very start.
Wireframing + Lo-Fi Prototyping
I designed an interconnected app experience that helps students feel more immersed in campus life. Each page offers unique functionality but works together to support real student needs, from planning their week to finding their place.
Home: Access weekly challenge polls and featured events personalized based on onboarding preferences
Discover: Browse departments, clubs, volunteer opportunities, and local activities through curated categories
Calendar: Track RSVP’d events and sync with MyTritonLink so class schedules auto-populate for seamless planning
Profile: View saved and past events, enable Face ID, and toggle anonymous mode for private browsing
Everything was built with intention—clear, useful, and inviting—so students could focus less on logistics and more on connecting.
Design System & Style Guide
Hi-Fi Prototyping
Projected Impact & Takeaways
Sharpening my toolkit
During final usability testing, students showed an 80% improvement in task efficiency and completion speed when navigating the platform. Even better? They shared how the app made them feel more connected, sparking a 60% increase in interest around campus resources, organizations, and new communities they hadn’t explored before. That sense of curiosity and fulfillment reminded me that good design isn’t just usable—it’s meaningful.
People first, always
I deepened my design skills by getting hands-on with components, auto layouts, and consistent standardization. Figma became less of a tool and more of a playground—exploring its features helped me work faster and smarter while maintaining a thoughtful visual system that aligned with UCSD’s identity.
Iteration is everything
Working closely with my team and users taught me the power of collaboration and feedback. I became more confident in presenting my design decisions and backing them up with research. Looking ahead, I plan to run A/B tests, implement a lightweight notification system, and continue iterating to make the platform feel even more personal and engaging—because the work doesn’t stop at launch, and neither does the learning.